Dynamic Rendering



Bei JavaScript Apps wie React, Angular oder View haben Suchmaschinen wie Google noch immer große Probleme, Crawling und Indexierung auf allen Seiten angemessen durchzuführen. Wenngleich sie ankündigen, im Laufe der Zeit und durch viele Seitenaufrufe gute Ergebnisse erzielen zu können, empfehlen sie für die meisten Seiten Dynamic Rendering. Derzeit ist es für die Crawler noch schwierig, JavaScript zu verarbeiten, sodass nicht alle dabei erfolgreich oder zumindest nicht auf Anhieb erfolgreich sind.
Was ist Dynamic Rendering

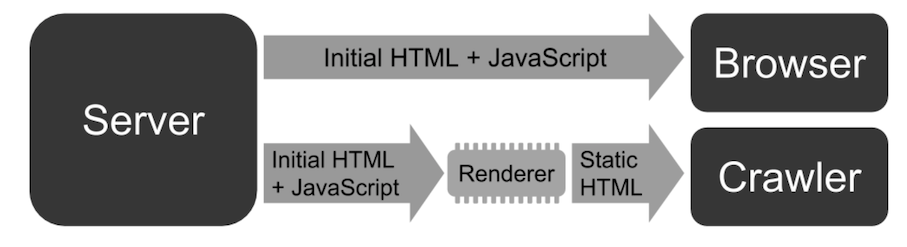
Dynamic Rendering ist eine Behelfslösung (engl. Workaround) für Crawler. Es bedeutet den Wechsel zwischen Clientseitig gerendertem und vorgerendertem Inhalt für bestimmte User Agents. Dynamic Rendering ist besonders geeignet für Webseiten, deren Inhalte schnell wechseln oder deren Inhalte JavaScript Features nutzen, die von den Crawlern nicht unterstützt werden. Nicht alle Seiten benötigen Dynamic Rendering.
Anfragen von Crawlern werden an einen Renderer geleitet, Anfragen von Nutzern werden normal bedient. Der Dynamic Renderer liefert - dort wo benötigt - eine auf den Crawler abgestimmte Version des Inhalts, so kann er zum Beispiel eine Static HTML Version bereitstellen.
Dynamic Rendering Set-Up
Um Dynamic Rendering für Ihre Inhalte einzurichten, installieren und konfigurieren Sie einen Dynamic Renderer der Ihre Inhalte in Static HTML umwandelt. Gängige Dynamic Renderers sind Puppeteer und prerender.io. Wählen Sie den User Agent, von dem Sie möchten, dass er Ihr Static HTML empfängt.